At the time of writing Anki doesn’t yet have text supported in the SDK. However another Vector enthusiast, Sportivaman, still found a way. Here it is!
This code was written by a fellow Vector enthusiast, Sportivaman. Thanks a ton!
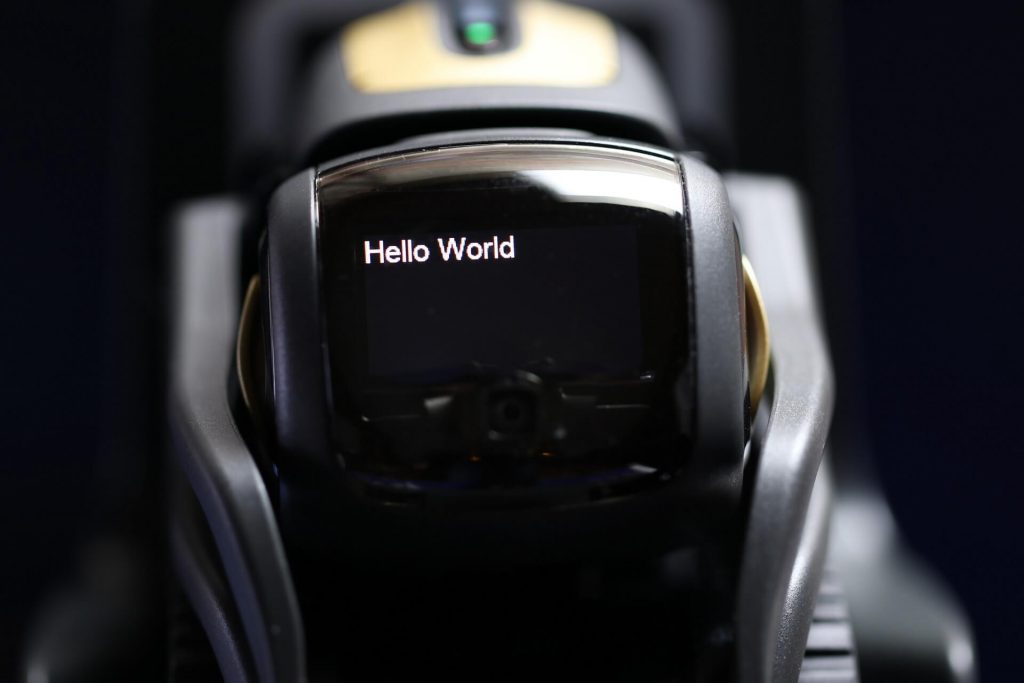
Hello World – In Yo Face
If you have access to the SDK you have probably already used say_text() for Hello World. Lots of people, myself included, have wanted to put text on Vector’s screen like you can in Cozmo’s.
Now you can do Hello World on Vector’s face.
Being Pre-Alpa at the time of writing this, text isn’t officially supported for Vector’s screen.
If you’re curious of the differences between the two robots check out Cozmo Vs Vector.
We have also shown images using Displaying an Image on Vector’s Face but there you’d have to put text into an image.
Here, Sportivaman figured out how to take a string and print it on Vector’s face IPS Display.
We will be using the Anki Vector SDK for this article. This is one of several Kinvert Anki Vector Examples in Python.
If you’d like to do the same thing with Cozmo check out the Cozmo SDK.

We’re about to jump in to the code so let’s look at the commands we’ll be using.
Commands to Show Text on Vector’s Screen
What commands will we be using? Here they are:
- PIL.Image.new()
- PIL.ImageDraw.Draw()
- anki_vector.screen.convert_image_to_screen_data()
- anki_vector.Robot.screen.set_screen_with_image_data()
Anki doesn’t have online documentation available yet. For now you can see the article Anki wrote about Keith Young and Kinvert: https://developer.anki.com/blog/features/interview/from-stem-to-learn/
Python Code to Display Camera Stream on Screen
Time for the Python code.
This is similar to the other image articles we have. The difference is we are taking a string and essentially making it in to an image.
Using PIL we create a new image with PIL.Image.new(). Next we use PIL.ImageDraw.Draw() and then set the text arguments with dc.text(). This is the return value for the make_text_image function that Sportivaman wrote.
Finally we convert the image to screen data, and display it using anki_vector.screen.convert_image_to_screen_data() and robot.screen.set_screen_with_image_data().
So we used some features that are officially part of the Vector SDK, at least at the time of Pre-Alpha. Then Sportivaman figured out how to use PIL to turn text into an image that convert_image_to_screen_data() could understand.
Pretty cool!
#!/usr/bin/env python3
# Copyright (c) 2018 Anki, Inc.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License in the file LICENSE.txt or at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
"""Hello World - Text Version
Make Vector say 'Hello World' in text via ImageDraw.
"""
import anki_vector
import sys
import time
from anki_vector.util import degrees
try:
from PIL import Image, ImageDraw, ImageFont
except ImportError:
sys.exit("Cannot import from PIL. Do `pip3 install --user Pillow` to install")
def make_text_image(text_to_draw, x, y, font=None):
'''Make a PIL.Image with the given text printed on it
Args:
text_to_draw (string): the text to draw to the image
x (int): x pixel location
y (int): y pixel location
font (PIL.ImageFont): the font to use
Returns:
:class:(`PIL.Image.Image`): a PIL image with the text drawn on it
'''
dimensions = (184, 96)
# make a blank image for the text, initialized to opaque black
text_image = Image.new(
'RGBA', dimensions, (0, 0, 0, 255))
# get a drawing context
dc = ImageDraw.Draw(text_image)
# draw the text
dc.text((x, y), text_to_draw, fill=(255, 255, 255, 255), font=font)
return text_image
# Get font file from computer (change directory as needed)
try:
font_file = ImageFont.truetype("arial.ttf", 20)
except IOError:
try:
font_file = ImageFont.truetype(
"/usr/share/fonts/noto/NotoSans-Medium.ttf", 20)
except IOError:
pass
# Set text to create image from here
text_to_draw = "Hello World"
face_image = make_text_image(text_to_draw, 0, 0, font_file)
args = anki_vector.util.parse_command_args()
with anki_vector.Robot(args.serial) as robot:
# If necessary, Move Vector's Head and Lift to make it easy to see his face
robot.behavior.set_head_angle(degrees(50.0))
robot.behavior.set_lift_height(0.0)
# Convert the image to the format used by the Screen
print("Display image on Vector's face...")
screen_data = anki_vector.screen.convert_image_to_screen_data(
face_image)
robot.screen.set_screen_with_image_data(
screen_data, 5.0, interrupt_running=True)
time.sleep(5)
How would we change the text that is shown on Vector’s face?
How would you change the position of the text?
What would you change to alter the color of the text?
How would we change the size of the text?
In Conclusion
Thanks a ton to Sportivaman! This was a great Anki Vector Example Using the SDK and we hope it helped you. We used a program he wrote which utilized some Vector SDK functions as well as some extra methods within PIL such as ImageDraw.Draw to make this work.
Was this helpful? Did you make any modifications? Please share in the comments below.
Cozmo Examples, Tutorials, and Projects for STEM Education Curriculum is the place to go for Cozmo examples, in case you don’t have Vector yet. Also check out the Anki Cozmo SDK.
Contact Us For Help and Advice
If you’re interested in taking a Cozmo Camp Click Here or check out our Courses Page. We also use Cozmo in our Robotics Kids Class K-12.